Other web design anatomy elements
While the parts of a website listed above are fundamental and most often essential, there are some additional features you can add to your web pages, too. The following are helpful tools assisting users in their experience with your site. Learn more about each element next to decide whether they may be beneficial on your website.
Search bar
If your website has many pages, a search field, box, or bar is an additional navigation element you may include in the interface. The search bar, usually located in the header, will help users access the content they need in fewer steps — they need to enter keywords to see relevant pages in search results. In such a way, your visitors reach their goal on the website with less effort.
While search bars are helpful for navigation, you shouldn’t prioritize them over other navigation elements, such as the header or menu. Besides internal search alone, your website may only contain several pages or even a single home page, which makes a search bar an unnecessary tool.
Breadcrumbs
Breadcrumbs are another navigation feature you may use if you have a complex, multi-page website. These imply a trace of other pages a user visits in a particular category, which is tracked in a hierarchical order. Put differently, users get to see the shortest path they have to follow to get to the page they’re currently visiting. The way is often located below the header and the main page content.
You don’t need breadcrumbs for a simple website since essential navigation elements are enough for a straightforward user interface and site structure. But in the case of a website with a complicated hierarchy and rich structure, this website structure element will improve user experience and keep conversion opportunities high.
Tags
Tags are keywords or phrases that appear as alternative names to content categories on your website. These are yet another navigation tool that also serves for content classification. Tags are usually used for simple navigation through the blog or other sections with similar formatted content. Therefore, include the tag selection in the relevant sections but don’t make it the primary navigation tool—it is instead an additional element to hint at the most spread topics on your website or section.
Conclusion
When you work on a website, follow the listed structure of a web page to get an effective website. Conducting thorough user research will help you identify the sections your website needs to provide a successful user experience and generate conversion.
Contact our experts to learn more about the intricacies of web design. Besides, you can also come to us for outstaffing services to get professionals who can build any website structure both client- and server-side.



 Among all the ways to attract the attention of your visitors, you may include an illustration, a short text copy, or a CTA button. Ensure that the engaging content differs from the rest of your website content; it should stand out, capture attention, and invite the user to an interaction.
Among all the ways to attract the attention of your visitors, you may include an illustration, a short text copy, or a CTA button. Ensure that the engaging content differs from the rest of your website content; it should stand out, capture attention, and invite the user to an interaction. Besides the website categories, you can also use the navigation bar to direct users to specific actions, just like in the header. Depending on what your website is for, you can use call-to-action buttons with verbs to guide website visitors. For example, you can lead them to perform such actions as browsing your catalog, buying your products, or reading your publications.
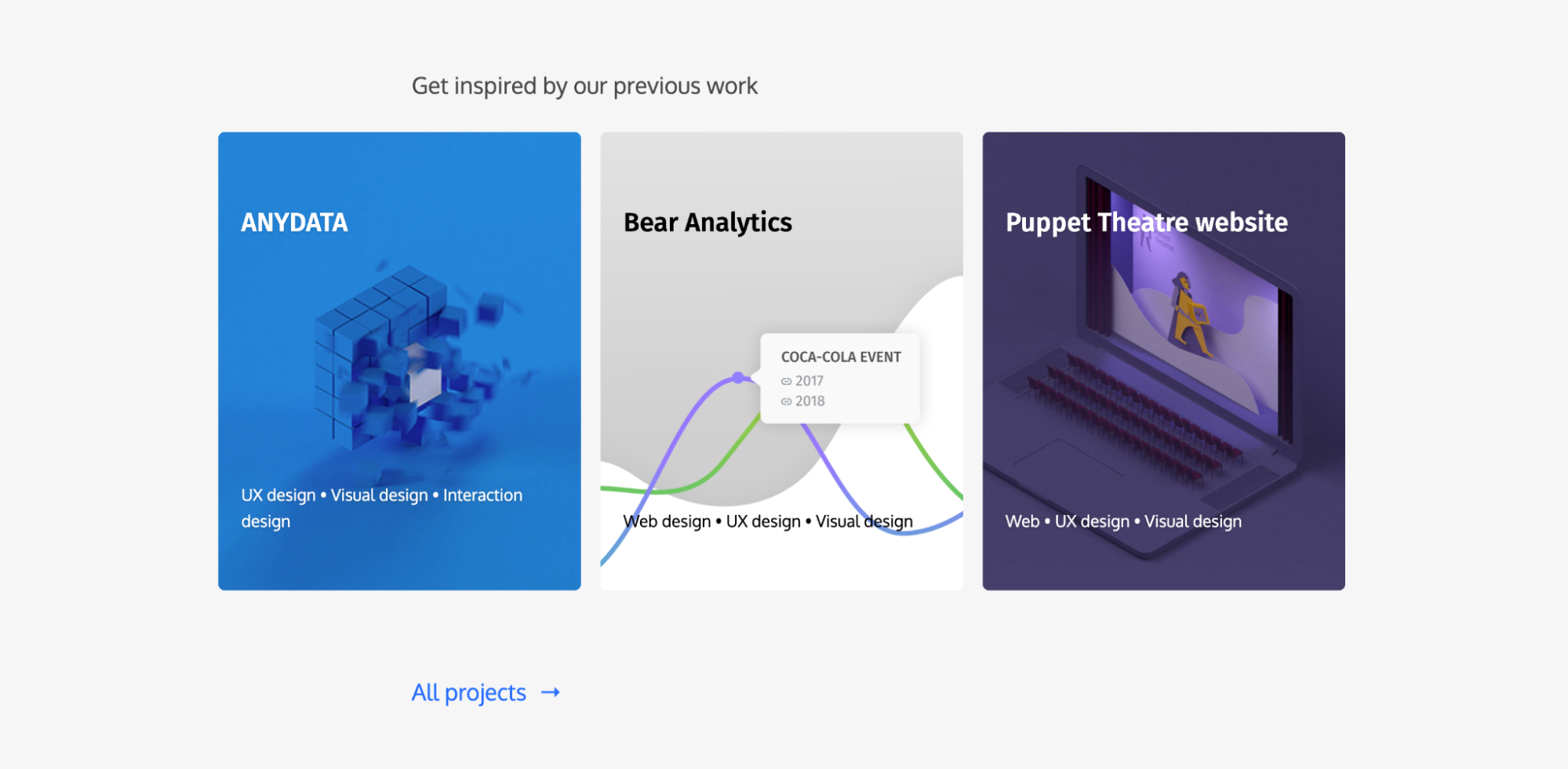
Besides the website categories, you can also use the navigation bar to direct users to specific actions, just like in the header. Depending on what your website is for, you can use call-to-action buttons with verbs to guide website visitors. For example, you can lead them to perform such actions as browsing your catalog, buying your products, or reading your publications. You can also choose some of the most important works to be displayed and include a link leading to their entire list if there are more items.
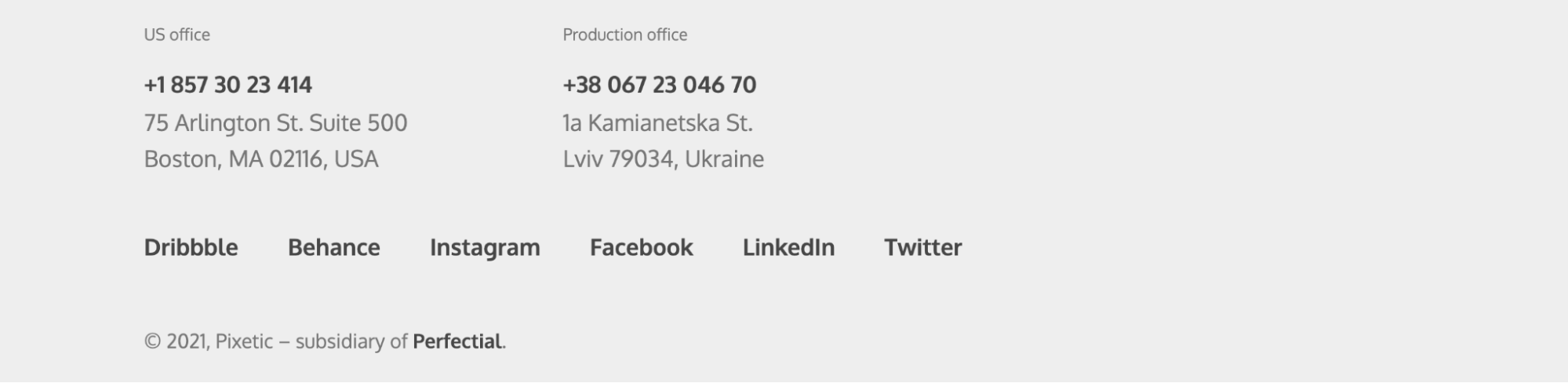
You can also choose some of the most important works to be displayed and include a link leading to their entire list if there are more items. While the footer may be omitted if you enable infinite scrolling on your website, it is usually an additional navigation sector for visitors. It is definitely of less significance than the header or the menu. Still, the footer is where you should locate all the general or secondary information for the contact page, such as:
While the footer may be omitted if you enable infinite scrolling on your website, it is usually an additional navigation sector for visitors. It is definitely of less significance than the header or the menu. Still, the footer is where you should locate all the general or secondary information for the contact page, such as: