End of Support for Microsoft Products: What You Need to Know
Stay informed about the end of support for Microsoft Office 2016 & 2019, Exchange Server 2016 & 2019, and Windows 10.

The key for successful digital transformation is the best user experience.
For the user, the application they interact with is the entire system. They don’t care how it works in the background, how many and which fancy technologies were used to build, test and deploy it, or which cloud or local infrastructures support it.
The mobile application revolution has proved that users can have what they want within their reach, 24 hours a day.
But what about the alternatives to the current application store model? Progressive web apps (PWAs) have been with us for quite a long time and according to many analysts they never really took off.
Let’s discuss the past, present and future of this interesting technology, but this time mainly from the user’s perspective, because taking into account their experience is the most important thing in the success of digital products.
Let’s start with mobile applications.
The explosion of smartphones, the fastest revolution in IT history, enabled app developers to benefit from the rapid growth of their user bases.
The app business models were based on obtaining money from new users and then continuing support for the entire user base with new features and improvements.
This model stopped working when virtually all of us joined the smartphone revolution, thus ending it, which meant the saturation of devices and slowing of growth or even lack of it.
All the enthusiasm for building mobile apps in this model has waned for economical reasons. Of course smart people invented workarounds.
App creators moved to subscription models but with disappointing conversion rates. Or they released 2.0 and 3.0 versions of paid apps to pull in money again from their users. Many app developers, working from home, had to return to regular office jobs at software service companies to earn money to pay their bills.
The users were fascinated by mobile apps and having everything at their fingertips. They installed more and more applications on their smartphones.
But too much is . . . enough and some data indicates that the number of apps being installed by users on average is dropping.
The users are more reluctant to install another app for another thing they do in their lives. Maybe it will be another privacy concern, another disturbing notification, or something that will eat their battery life and increase data plan consumption for LTE. Even QR codes and links which are meant to simplify the installation process didn’t change that.
The enthusiasm from the beginning of the mobile revolution – “We have a mobile app for you !” – is no longer here. Steve Jobs used to say “There’s an app for that”at the beginning of the revolution. But ‘So what?’ seems to be the reaction now.
Mobile apps have become another important UI for applications. Many companies invest in hybrid technologies that promise to reuse many UI components in order to reduce the cost of the development of mobile applications that target both Android and iOS.
But the assumption is too often that companies have to do it because they have to check that box that they also have mobile applications.
Sometimes full blown store applications are too much for the project budgets and timelines, and the businesses are looking for faster ways to deliver mobile experiences.
The #1 alternative is a responsive web application that will be able to interact properly with mobile users. It’s not just the screen size, it’s also a less accurate input device (finger) and the lack of some form of interaction (such as mouse over type of events).
This is relatively easy to do with the current technologies (with an experienced team) and skillsets but . . . the user has to open the browser on a mobile device, enter the URL, login, etc. So, not very friendly.
These choices are between web apps in the device browser and applications, which are Progressive Web Apps (PWAs), from the app store.
PWAs are applications built using web technologies very similar to mobile web applications, with additional features such as local installation and visibility on the device’s application list, offline support, and better integration with the device.
What we, as application creators, can and often want to avoid is the application store deployment with its acceptance process , as users we want to avoid searching for an application … download it (especially with slow internet connection) . . . and updates.
In regular app stores, from Google and Apple, new signed packages are deployed and awaiting for completion of the review process which varies in time (from hours to days).
PWAs support natively offline scenarios. “But the internet is everywhere” – no it actually is not. Limited travels in 2020 can make many of us forget how it was in the past when we travelled and experienced poor internet connection quality. Offline support is useful in reading documents, seeing our previous orders, or even when we cannot even perform any actions at least we can see them.
In conclusion, offline is not just useful for the total lack of connectivity but also as protection against the decline in connection quality which we can experience even when we don’t travel.
PWAs use the same technology stack as front-end web applications. Which is obviously a good thing.
A2HS is an important experience factor. PWAs are often invisible and you use them just as full screen browser applications. To help users to easily come back to their progressive web apps, A2HS was invented; it’s a prompt to add PWA to the home screen of a smartphone or tablet so the user is able to return to it later (easier).
Let’s test how progressive web apps work in different popular environments.
Starting with Android is natural, because its user base is significantly the largest and depending on the source, it’s from 80% to 95% of the user base for mobile apps.
Let’s check out how it works.
The user goes to the web page by typing the address (which is most inconvenient) or by tapping the link received in an email, SMS or any other messaging app (for instance to track a package or order confirmation message).
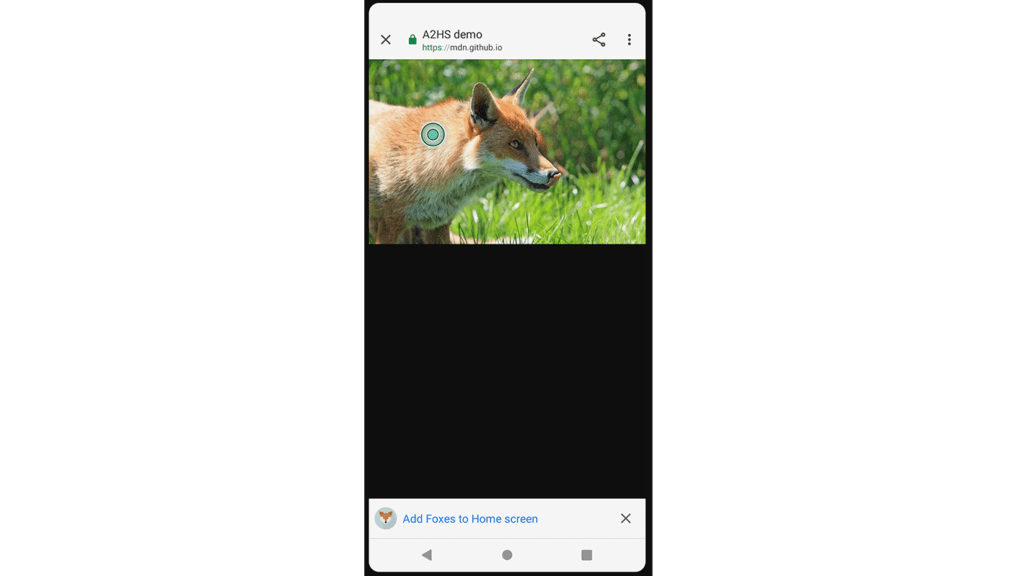
And the user continues using it; the application may display the A2HS (add to home screen) prompt to encourage the user to add the shortcut for the application in order to be able to return to it later. See the example below:

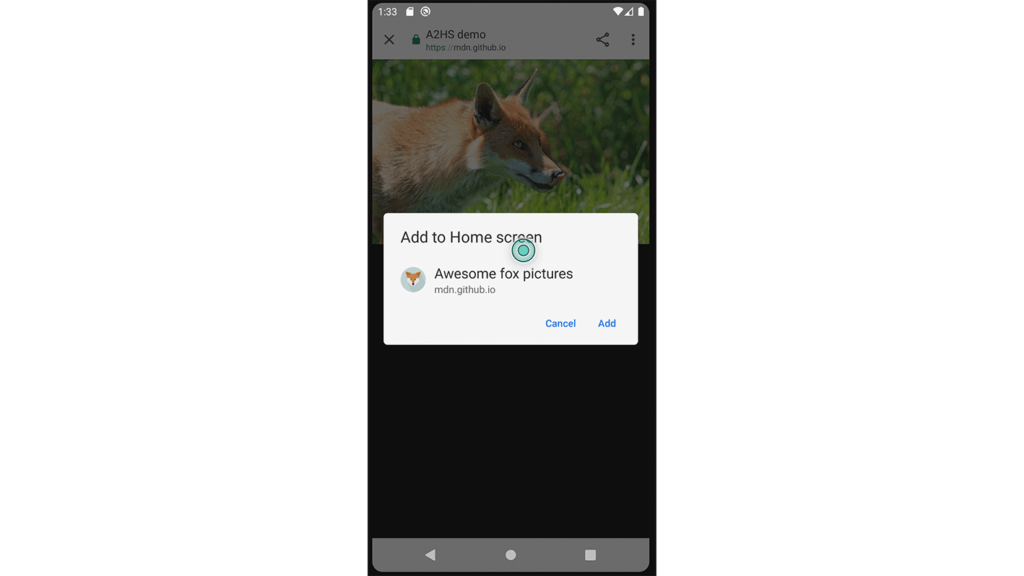
The user is asked for permission to install.

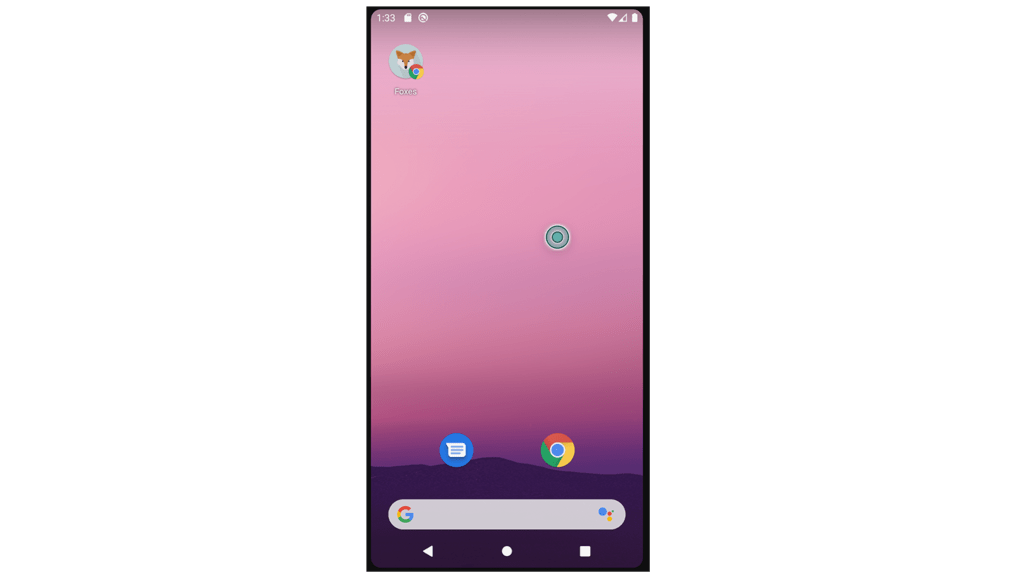
And the PWA is added to the home screen.

When launched, the application starts witha splash screen and opens up in the full screen mode which is typical for regular applications, but not mobile web pages.
Here you can see an application opening experience:
Another very popular combination is Windows 10 OS with a Chrome browser (>70% of user base).
With the same example as above, it shows the demo page but there’s no prompt for the installation of a PWA. The PWA is working properly though. The prompt can be enabled by using custom flags in the advanced configuration, but it’s definitely not user friendly at all.
Microsoft loyalists, and people looking for a viable alternative for the privacy issue ridden Google Chrome, tend to switch to the latest Edge browser, which is actually based on the same Blink engine as Google Chrome.
So, should we expect the same level of support for PWAs in this browser?
Let’s check.
PWAs work but there’s no A2HS prompt. (The internal flag is there, but again, not user friendly).
iOS does not allow switching the default browser so let’s use Safari to verify how PWAs are working on iOS. (It is about to change in iOS 14, but we expect many iOS users will still use Safari as a default browser for its speed and privacy features).
PWAs work but there’s no A2HS prompt. So the user would have to add it to their homescreen manually, which is a pity, because the majority of users simply won’t do this.
It’s the same as with Safari on iOS, progressive web apps work but there is no A2HS prompt at all.
PWAs seem at first sight to be some kind of hybrid, something in-between the ‘true’ mobile application and a progressive web application (PWA).
So why are they becoming more and more popular with enterprises?
According to the companies that embraced them, PWAs are very helpful in increasing customer engagement (the results vary from two to tenfold increase in user base), especially in e-commerce scenarios. Increased loyalty of users and traffic means more sales of products and services.
CIO Club members were sharing their success stories after introducing PWAs to their mobile app ecosystems.
Why is that?
First, the convenience of NOT installing a mobile application is there with almost the full mobile application experience.
The second is performance. It is much faster than the web page, due to its low bandwidth requirements and caching (for instance entire product catalogues can be stored offline in the PWA), and the installation speed is ten times faster.
The third, which is controversial, are push notifications. They help (according to the companies themselves) to push promotions, engage users more frequently and to retain them.
→ Learn about mobile app development services from Avenga and how we do mobile app design, development, performance monitoring and optimization.
So mobile experiences for business have multiple options right now.

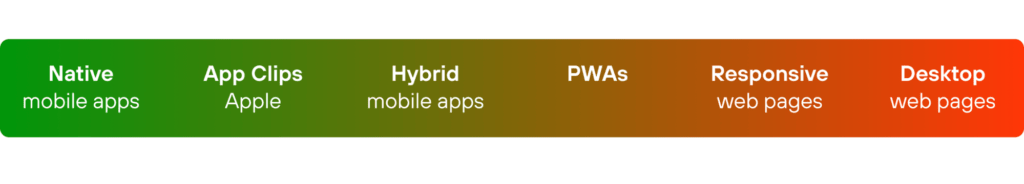
As you can see there are more in between than just a web page and native mobile applications.
Apple users are not left out in the cold, but the experience is not as good for PWAs on iOS than it is for Android users.
PWAs deliver a great experience for Android users, which are almost 75% of the mobile users in the EU.
In the context of the latest news about App Clips, it means Apple is going to move towards its own PWA-alike solution of their own. I consider it more proof of the success of the PWA idea.
Which option should you choose for your next digital business experience? We know about all of them, with their benefits and limitations. Let’s talk about it.
Ready to innovate your business?
We are! Let’s kick-off our journey to success!