Learn how to unlock your business potential with Cypress and Playwright.
Not so long ago, Cypress was one of the most popular testing options, but that’s changed with the rise of Playwright. Although these end-to-end (E2E) testing tools share lots of similarities, they are far from being interchangeable. Cypress or Playwright? How do different development teams choose between the two? And, how can these testing frameworks transform your business? In this article, we will analyze both Cypress and Playwright, focusing on their differences and figuring out how to find an instrument that will seamlessly suit the needs of your project.
An overview of the frameworks
Cypress and Playwright are two E2E testing tools that are used to test web applications. Cypress is a JavaScript-based and open-source testing tool that also supports the Mocha test framework and offers advanced testing options for both unit tests and integration tests. Meanwhile, Playwright is a Node.js-based testing framework that provides similar features and allows emulating mobile devices, geolocation, and permissions. It is a relatively new testing tool that was created by the team at Microsoft as an instrument to automate UI testing for web applications. Playwright is based on Puppeteer, a popular tool for testing web applications. It also offers a headless mode for testing in Continuous Integration (CI)/Continuous Delivery (CD) pipelines, allowing for a faster product release.
Why opt for E2E testing?
Before choosing the right tool for your business, let’s take a closer look at why companies implement E2E testing in the first place. Below are some of the opportunities that can maximize the value of your product:
- Automate the testing of web applications, making it faster and easier to find bugs and track progress
- Simulate user interactions to test how an application responds to real-world scenarios
- Run tests in parallel, allowing for faster test cycles
- Analyze detailed reports that can help your developer team pinpoint existing problems
- Adopt existing CI/CD pipelines, ensuring a seamless testing experience
- Automate tedious and error-prone tasks, freeing up employees to focus on more productive work
- Improve data accuracy and consistency by automating data entry and validation
- Increase customer satisfaction by providing fast and reliable automated testing of customer-facing applications
- Reduce development and testing time, and cut down on costs by automating testing tasks
- Enhance software quality by providing comprehensive coverage of functional testing scenarios
In this way, E2E testing empowers companies to use powerful and easy-to-use test automation frameworks that not only set up and maintain tests but also provide robust and reliable test results.
Playwright vs Cypress: Similarities
Both Cypress and Playwright are open-source Javascript-based tools that provide a single API, enabling interactions with web applications across various browser engines. Although they are slightly different in terms of browser support, Cypress and Playwright can run tests in Chromium and Firefox. Additionally, they share numerous functionalities, including screenshots, stubbing requests, and custom view-ports. Suppose you prefer to run tests without a UI interface or want to add your tests into a continuous integration flow. In that case, both Cypress and Playwright allow users to run tests in headless mode. And last but not least, these testing frameworks have frequently updated GitHub repositories, which makes it easier to stay updated on the latest advancements in these testing frameworks.
Cypress and Playwright decrease repetitive efforts and increase confidence in the application. They also include several built-in capabilities that enable the development of robust E2E tests. This number has several functions that allow users:
- Fast running without intermediary
- Auto-waiting for elements
- API testing capability
- Great debugging capability with developer tools
- Inject JavaScript into web pages
- Take screenshots and videos
- Mocking and stubbing capability of network requests
Both Cypress and Playwright offer an extensive range of options to improve business performance. They can guarantee that the product’s functionality is aligned with the project’s goals. Yet, their implementation requires a comprehensive understanding of the difference between these two frameworks.
Playwright vs Cypress: Differences
With Cypress, users can access a particular folder structure and use a full-package test runner that goes along with the framework. By contrast, users can configure Playwright with the test runner of their choice. Another difference consists in test running. While Cypress runs tests in run-time, Playwright allows you to test in several browsers at the same time. Furthermore, Playwright enables testing across multiple pages and domains and delivers multiple user contexts. As a result, Cypress offers more comprehensive support for web application testing, while Playwright offers more support for cross-platform testing.


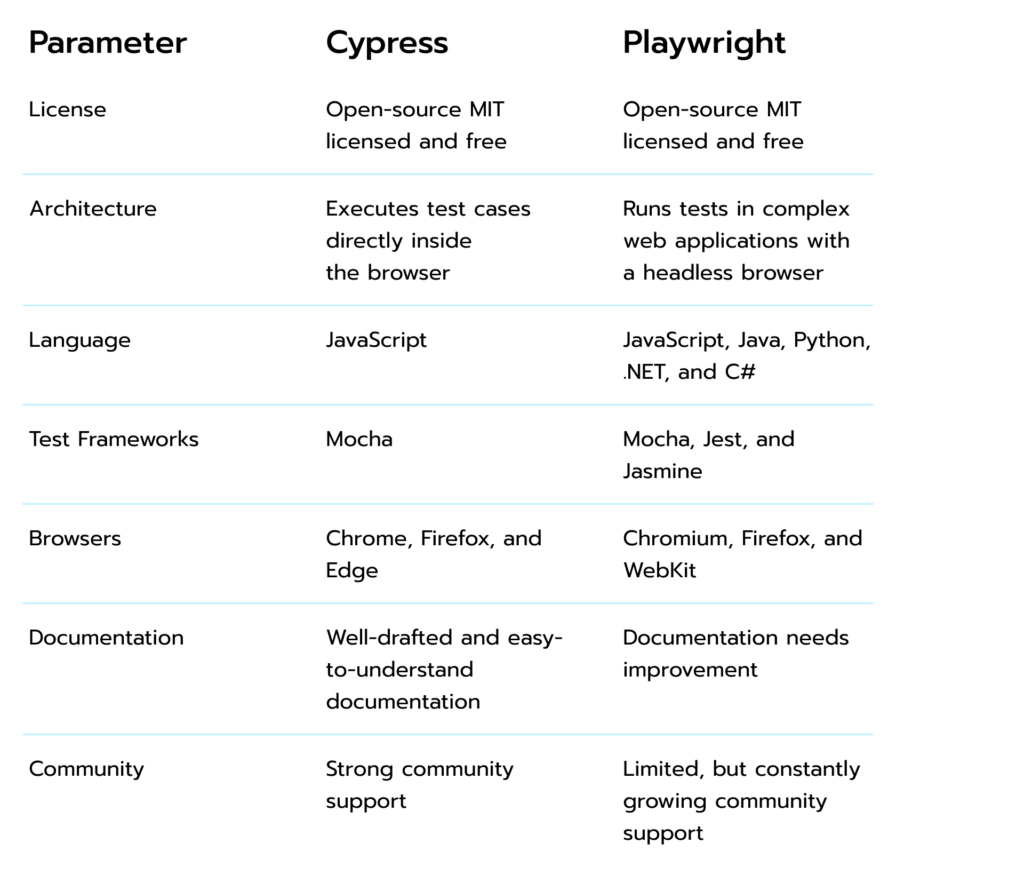
 Table 1. Playwright vs Cypress comparison
Table 1. Playwright vs Cypress comparison