Digitales Arbeitsmodell mit Microsoft 365
Erfahren Sie, wie Sie Ihren Digital Workplace mit Microsoft 365 erfolgreich implementieren.

Moderne Frameworks für Web-UIs wie React, Vue oder Angular sind eigenständige und umfangreiche JavaScript-Applikationen, die im Browser ausgeführt werden. Sie rufen Application Program Interfaces (API) auf, um Views zu generieren und zu updaten, und reagieren auf Events des User-Interfaces (UI), indem sie Command-APIs aufrufen, die den Status von Geschäftsprozessen und -Daten modifizieren.
Fortgeschrittene moderne Apps nutzen das volle Potential der Browser-Runtime mit lokalem Speicher, effizienterer Netzwerknutzung oder sogar der Möglichkeit, offline zu arbeiten.
Android- und iOS-Anwendungen für Telefone, Tablets und andere Endgeräte haben sehr oft andere UIs als Webseiten und sind für die mobile Nutzung optimiert. Zum Beispiel beginnen Bankanwendungen in der Regel mit einfachen Informationen über ein Girokonto und erlauben dann die Durchführung verschiedener Kontovorgänge, während Webanwendungen die Benutzer mit mehr Informationen über ihre Konten und andere von der Bank angebotene Finanzdienstleistungen im Voraus willkommen heißen. Auch sie rufen APIs auf, um diese Informationen zu erhalten, aber in verschiedenen Formen und unter Verwendung unterschiedlicher Kommunikationsmuster.
Intelligente Lautsprecher, Anwendungen im Auto und eine Vielzahl anderer mit dem Internet verbundener Geräte möchten ebenfalls die Erfahrung des Benutzers verbessern, und um dies zu erreichen, verwenden sie APIs.
Die größte Gruppe von API-Consumers befindet sich in Großunternehmen, in denen APIs über Warteschlangen und Verteiler durch firmeninterne API-Broker abgerufen werden können. APIs können hier dafür genutzt werden, Statusänderungen zu erkennen (Pooling), zu publizieren, und Business-Events über den Application- oder Service-Bus zu erhalten. API-Aufrufe können so orchestriert oder choreographiert werden. Auch direkte HTTP-Aufrufe über Pub- oder Sub-Patterns über ein Messaging-Backbone können auftreten.
Eine Generic-API ist eine Universallösung, die an die Bedürfnisse aller API-Consumer angepasst ist. Sie sollte nach der Herangehensweise des Domain-driven Design gestaltet sein und Geschäftsprozesse und Use-Cases antizipieren, über die sich verschiedene APIs austauschen.
Die Generic-API kann einfach erweitert werden, wenn weitere Funktionalitäten einer App hinzu kommen, da es nur einen einzigen Ort gibt an dem die Änderungen und neuen API-Verbindungen vorgenommen werden müssen.
Eine Generic-API kennt seine Consumer nicht. Dadurch bilden sich keine Abhängigkeiten, was gut ist. Weitere Clients lassen sich beliebig hinzufügen, ohne dass Änderungen an der Generic-API vorgenommen haben.
Wenn eine Lösung sich nach den Bedürfnissen aller richten muss, heißt dies üblicherweise, dass sie nicht für eine bestimmte Anwendung optimiert sein kann. Mehrere Clients leiden möglicherweise unter zu vielen API-Aufrufen, um ihre UI-Anforderungen zu erfüllen.
Es ist wichtig, dies im Detail und an Beispielen zu erklären.
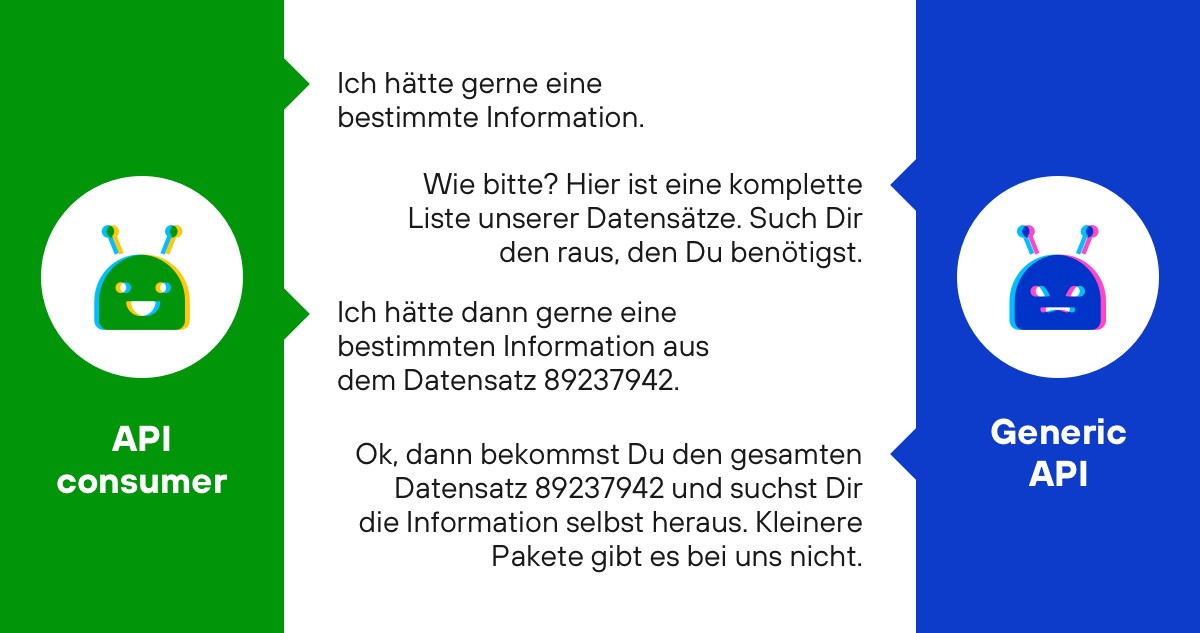
Stellen Sie sich eine einfache Banking-App auf einer Smartwatch vor. Standardmäßig zeigt diese den derzeitigen Kontostand des Hauptkontos an. Die Generic-API liefert dieser App eine Liste aller Konten mit deren Details, auch wenn diese gar nicht alle benötigt werden. Wenn vom API-Consumer ein weiterer Aufruf gestartet wird, beispielsweise um die Kontodetails einzusehen, muss die gleiche Liste wieder angefordert werden. Anstatt also nur die bestimmten erforderlichen Daten anzufordern, finden zwei Aufrufe statt, bei denen der Großteil der übertragenen Daten gar nicht benötigt werden.

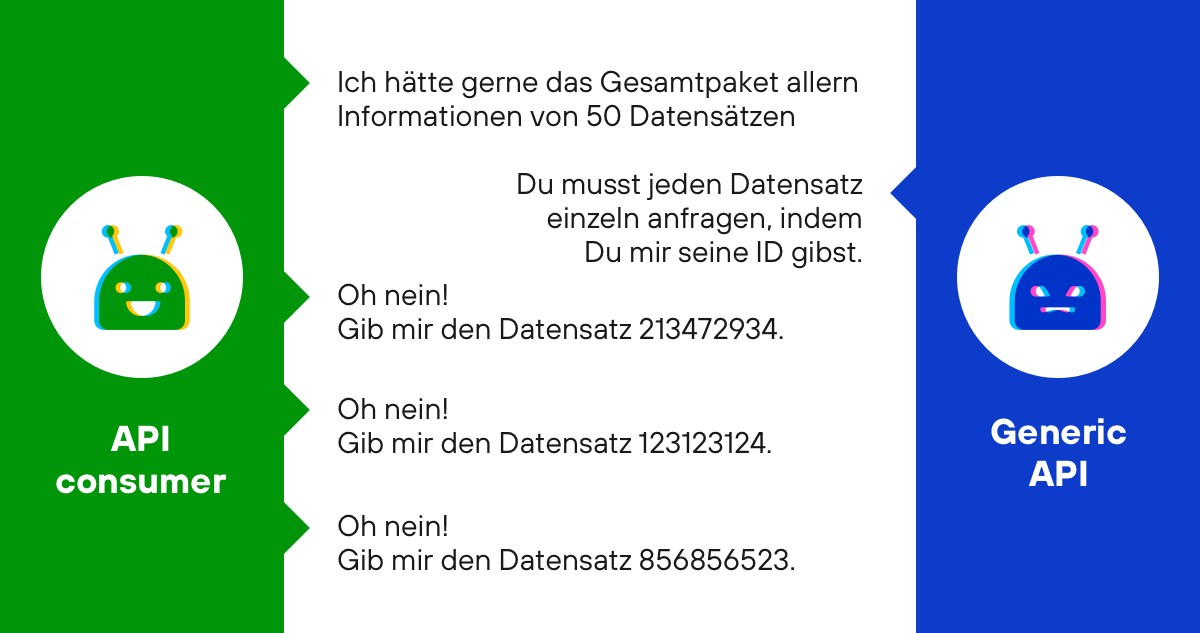
Dieser Nachteil kann sich auch mit umgekehrten Vorzeichen zeigen: Eine API liefert nur Teilmengen von Datensätzen aus, die für ein User-Formular benötigt werden, anstatt alle Daten mit einem Aufruf zu erhalten. So muss für jedes Feld des Formulars ein eigener Aufruf stattfinden, was zu hohen Latenzen und Wartezeiten führt.

Dies ist typisch für sogenannte “DB-Facades”; man bekommt eine Liste von IDs und muss dann eine weitere API oft vielfach bemühen, bis man die gewünschten Datensätze gesammelt hat.
Aber das ist der Preis, den man für eine Universallösung zahlen muss.
Bei dieser Herangehensweise verfügt jeder Client über seine eigene API, die dessen Bedürfnisse genau erfüllt. So gibt es also mehrere APIs für mehrere Client-Apps.
Der Client bekommt genau das, was er möchte mit einem einzigen API-Aufruf (üblicherweise für einen Screen oder ein Fragment der UI); die Latenz ist gering und die Ausnutzung der Bandbreite ist optimal.
Die jeweils aktuelle UI kann durch die API spezifisch abgedeckt werden, aber für andere Clients ist sie nicht geeignet.
In den oben genannten Beispielen eignet sie sich zwar für Desktop-Browser, aber nicht für mobile Apps.
Die Anzahl der APIs für diverse Endgeräte, die so erstellt werden müssen, wird oft unterschätzt; so z.B. eine für Web-Apps, eine für Smartphones und eine für Smartwatches.
Unabhängig davon, ob eine Änderung der Geschäftslogik für die generische API oder den BFF gilt – beide müssen modifiziert werden.
Sowohl die Generic-API als auch das BFF haben ihre berechtigten Anwendungsfälle. Gibt es eine Möglichkeit, die Vorteile beider Systeme zu nutzen?
Stellen Sie sich vor, Sie arbeiten in dem Ökosystem einer großen Enterprise-Application mit hunderten von Business-Applications und API-Consumers. Ein Management-Team kontrolliert eine zentrale Generic-API, zögert aber vor großen Änderungen, damit deren Stabilität erhalten bleibt.
Trotzdem können Sie in diesem System mit einem Backend for Frontend arbeiten. Wie das geht? Wie viele Probleme im Software-Design lässt sich auch dieses durch eine weitere Abstraktionsebene lösen.
Die Generic-API kann mit einem Backend-Service verbunden werden, der als Proxy für den API-Adapter dient. Auf dieser Basis können Client-Specific-APIs erstellen. Mit Couper.io von Avenga können Sie diese Struktur effizient umsetzen.
Sie können die Tools von der Produktwebseite herunterladen. Mappings definieren und die Verbindung zur Generic-API herstellen. Diese darf nicht in direkter Verbindung mit dem Backend for Frontend stehen, damit die individuellen Bedürfnisse der Frontend-Application erfüllt werden können.
Couper.io ist kein Ressourcenfresser. Es lässt sich schnell einrichten und hat sich in Großprojekten mit hunderten von verschiedenen APIs (von modernen zu Legacy-APIs) bewährt. Dabei gewährleistet Couper.io eine exzellente UX.
Wenn wir über die Vorteile einer Generic-API auf der einen Seite und die Bedürfnisse moderner UX, die ein spezifisches Backend for Frontend voraussetzen, auf der anderen Seite sprechen, sollten wir nicht vergessen, dass wir beides haben können! In einer intelligenten Architektur in Verbindung mit dem richtigen Produkt, kann sich dies leicht umsetzen lassen.
Auf diese Weise können Sie eine moderne User Experience im Frontend gestalten und erhalten die Stabilität Ihrer bestehenden Generic-API oder Legacy-APIs. So beschleunigen Sie die digitale Transformation in Ihrem Unternehmen!
Sprechen Sie uns an
Wir freuen uns, von Ihnen zu hören. Bitte nutzen Sie das unten stehende Kontaktformular, wir werden uns in Kürze bei Ihnen melden.