You can build a Lightning Javascript controller for this component. This component is based on the standard DataTable element. Still, it prepares the required data so that the developer does not need to pass the data or columns here, but rather specifies only the name of SObject, fields list, and the clause where the required data can be found. Sorting is also enabled here.
({
init : function(component, event, helper) {
helper.callActionAsPromise(
component,
helper,
'c.getColumnsAndData',
{
'sObjectName': component.get('v.sObjectName'),
'sObjectFieldsNames': component.get('v.sObjectFieldsNames'),
'whereClause': component.get('v.whereClause')
}
).then(function(r) {
component.set('v.columns', r.r.columns);
component.set('v.data', r.r.data);
})
},
// Client-side controller called by the onsort event handler
updateColumnSorting: function (cmp, event, helper) {
var fieldName = event.getParam('fieldName');
var sortDirection = event.getParam('sortDirection');
// assign the latest attribute with the sorted column fieldName and sorted direction
event.getSource().set("v.sortedBy", fieldName);
event.getSource().set("v.sortedDirection", sortDirection);
helper.sortData(cmp, fieldName, sortDirection);
}
})
On init apex controller, getColumnsAndData is called as a promise. This allows the code to look synchronous by calling the method. updateColumnSorting calls on another helper method to perform sorting on the client-side.
Let’s discuss the Salesforce Lightning Javascript Helper code next.
({
callActionAsPromise : function(component, helper, actionName, params) {
return new Promise($A.getCallback(function(resolve, reject) {
let action = component.get(actionName);
action.setParams(params);
action.setCallback(helper, function(actionResult) {
if (actionResult.getState() === 'SUCCESS') {
resolve({'c':component, 'h':helper, 'r':actionResult.getReturnValue()});
} else {
let errors = actionResult.getError();
reject(new Error(errors && Array.isArray(errors) && errors.length === 1 ? errors[0].message : JSON.stringify(errors)));
}
});
$A.enqueueAction(action);
}));
},
sortData: function (cmp, fieldName, sortDirection) {
var data = cmp.get("v.data");
var reverse = sortDirection !== 'asc';
//sorts the rows based on the column header that's clicked
data.sort(this.sortBy(fieldName, reverse))
cmp.set("v.data", data);
},
sortBy: function (field, reverse, primer) {
var key = primer ?
function(x) {return primer(x[field])} :
function(x) {return x[field]};
//checks if the two rows should switch places
reverse = !reverse ? 1 : -1;
return function (a, b) {
return a = key(a), b = key(b), reverse * ((a > b) - (b > a));
}
}
})
The first method, callActionAsPromise, can be moved to some basic abstract component for a complex project and then reused to call any apex server-side action as a promise. It checks the action result state and resolves it if the condition is successful or it otherwise rejects it.
The sorting methods sortData and sortBy completely coincide with the documentation sample methods. Only the Javascript controller method for sorting was changed. One should note that samples from Salesforce documentation do not always work out of the box and sometimes they require slight changes to make them work properly.
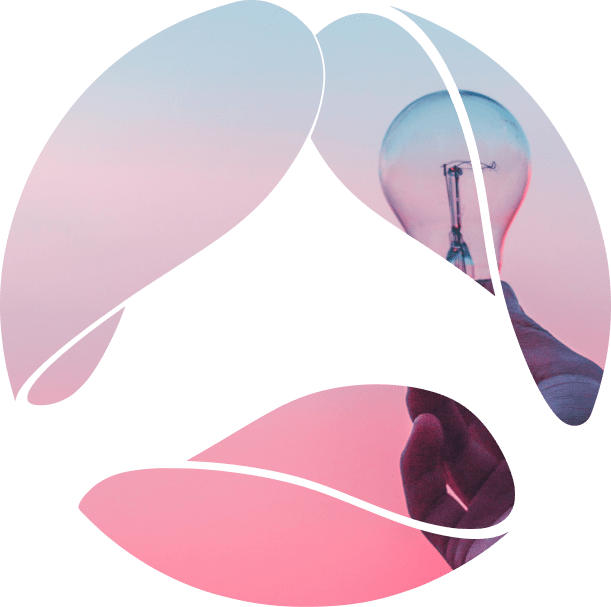
Employee list and app code snippet
Now, you can move on to the final component code snippet. What strikes the most – it looks readable.
<aura:component >
<c:SimpleDataTable sObjectName="Contact"
sObjectFieldsNames="FirstName,LastName,BirthDate,HireDate__c,Branch__c,Position__c,Email,Phone"
whereClause="RecordType.Name = 'Employee'"
/>
</aura:component>
And, so does the application code.
<aura:application extends="force.slds">
<c:SimpleEmployeeList />
</aura:application>
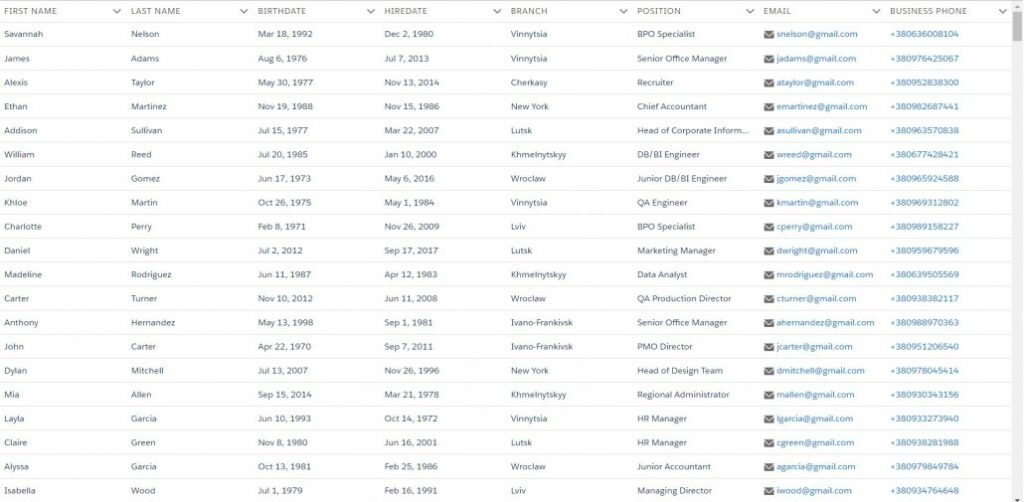
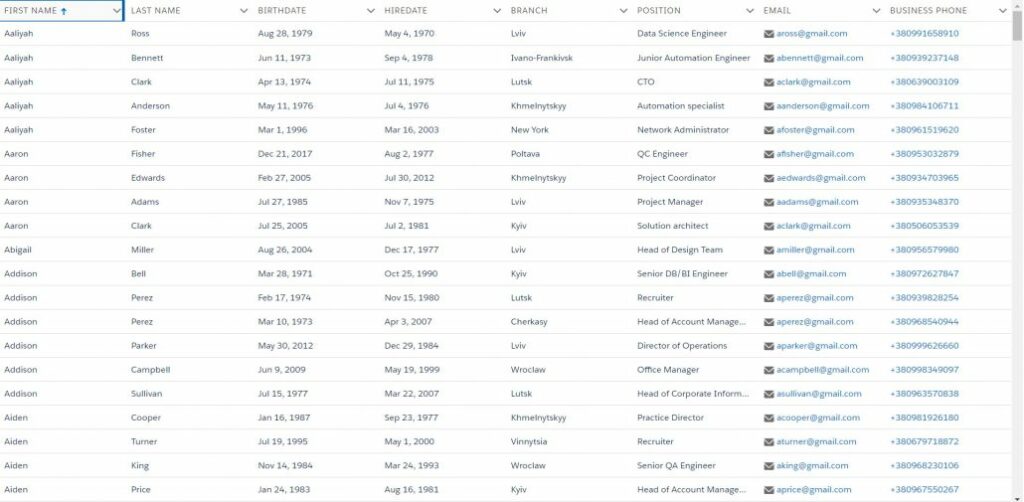
The Lightning SimpleEmployeeListApp standalone application consists of one SimpleEmployeeList component. It refers to the SimpleDataTable component, which sets sObjectName as Contact, and fields to a predefined list of areas. It also populates where a clause restricts data results to only employee data. Now, you can click and sort by the first name column.
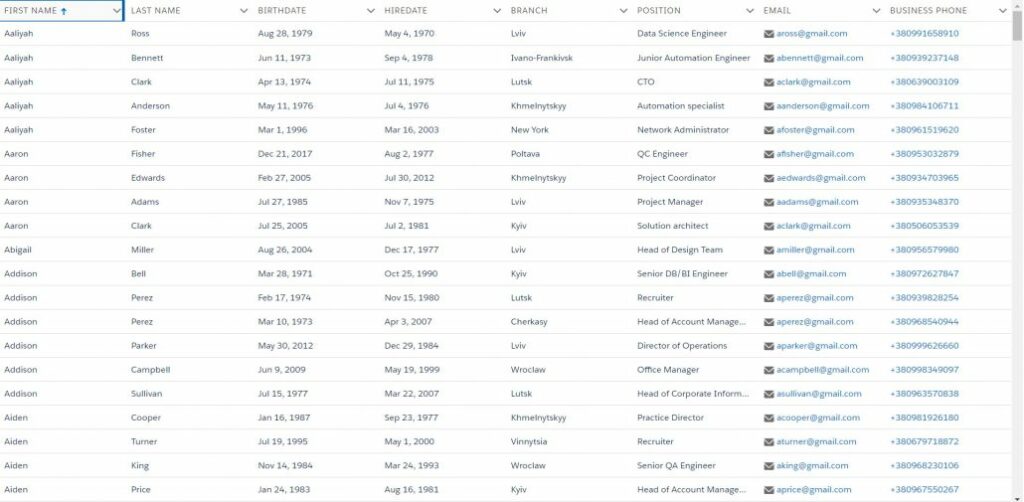
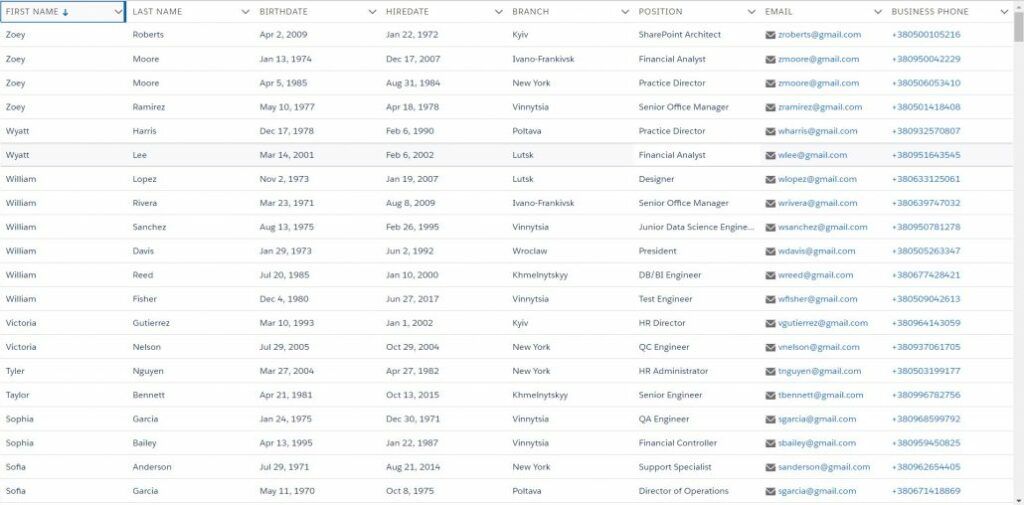
Notice that data is sorted by FirstName sorts data in ascending order. Also, you can click on the email links to launch the default email application and click on the phone links to prompt for phone link application launch. By clicking again on the FirstName column, you will get the data sorted in descending order.
This process required neither a custom checkbox column nor a custom radio button column in the considered use case. The system also did not depend on other requirements that the standard Lightning datatable component may not support. For complicated use cases, more custom code might be needed or alternative open source components might be used, which will support the requirements for such use cases.
Real-life successes of switching to Salesforce Lightning
The following are actual success stories that illustrate how switching to Salesforce Lightning is a major advantage in terms of optimizing and enhancing various management processes.
From VisualForce to Salesforce Lightning 
The case below illustrates how within 3 weeks the multi-package management system was transferred from VisualForce to Salesforce Lightning. The Client, a leading Pharma and Clinical research company, approached us with a pressing need to transfer their existing CRM systems from Salesforce Classic UI to Lightning UI. Within an extremely tight timeframe, the Client expected our team of Salesforce specialists to transfer all their custom VisualForce pages to Lightning and to implement some new components in Lightning. Migrating Visualforce pages was scheduled to be performed within the short deadlines.
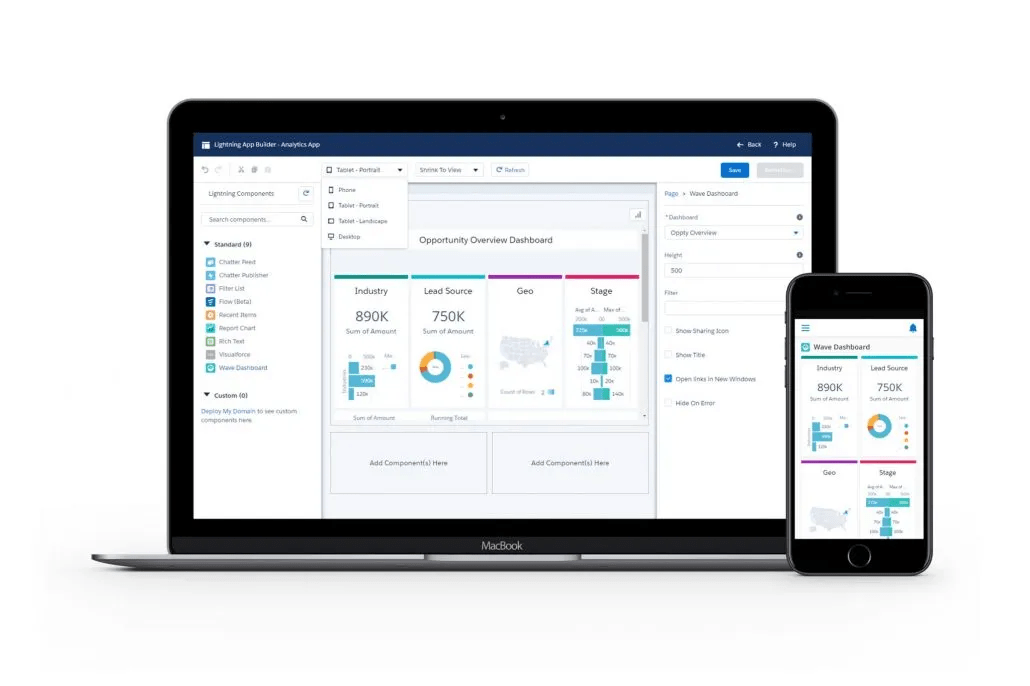
The Salesforce Lightning development team successfully converted the system to a consistent developer and end-user Salesforce Lightning solution. Utilizing key elements like enhanced dashboards, customized paths, performance charts, and task prioritization, the team built an actionable Salesforce Lightning solution that sped up internal and external interoperability and decision-making within sales, clinical trials, operations, and general management. Essentially, this example shows how Salesforce Lightning solutions are applicable to a wide range of customer-related operations.
Managing customers more effectively with Salesforce Lightning
The case presented further portrays the provision of a smooth integration between Lightning and mobile native features. The Client needed connectivity between Salesforce Lightning responsive pages and mobile native features, including contact lists (the ones discussed earlier, and sales workflows, in order to allow globally positioned sales representatives to manage their customers more efficiently.
By using Salesforce Lightning, Salesforce developers provided a responsive application that leverages the HTML 5/AJAX user experience offered by the Lightning Component framework. This was wrapped with a Native App and a native features connector to provide access to a phone/tablets contact list. The solution dramatically increased the effectiveness of sales representatives and the Salesforce technology adoption by removing the necessity to manage contact lists directly in Salesforce. In addition, Lightning Components offered a responsive user experience off the shelf and added the ability to leverage connectivity to native features. Such a degree of connectivity allows tight integration of apps with operating systems and hardware; e.g., access to contacts, mail, maps, search, and hardware elements, including the camera, microphone, etc.
Wrapping up
Switching to Salesforce Lightning offers access to components like Lightning Experience and Lightning Promises. Essentially, as we’ve discussed, these features help create better management systems, as well as to help simplify the coding process in app development. Salesforce Lightning can be of great service in optimizing employee lists and improving a customer’s experience.
If you have any questions, ask us here.
Want to know how to migrate from Salesforce Classic to Salesforce Lightning? Proceed here.
Don’t know how to choose the right Salesforce partner for your company? Click here.